Portable Google Web Designer 15.0.2.1005 Build 11.1.0.0 (x64)

As we know by now communication and advertising campaigns have moved a lot to the web and there is an increasing need for tools that facilitate and direct us to create multimedia content. This is why Google Web Designer was born, a free Google application aimed at building campaigns and advertisements in HTML5.
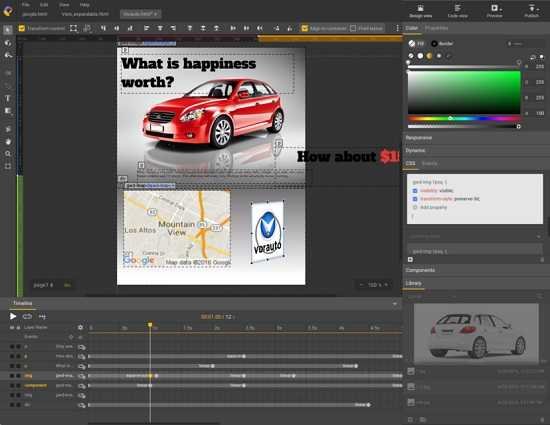
Specifically, it is a comprehensive visual tool, capable of providing experienced developers, as well as beginners, with all the tools needed to create graphically attractive, animated banner ads and web pages, with support even for 3D animation and fully responsive, i.e., able to adapt to the screen size of the user viewing them. All this with an HTML 5 language.
Today’s web is no longer what it was 15 years ago, where websites were structured with few pages and lots of text, few images and very few videos; connections were slow, bandwidth was expensive, so lightweight sites were designed with little multimedia.Now the internet is within everyone’s reach, we have broadband, youtube was born, we play games online, and with the advent of social networks, images have become essential for web communication.
HTML5 is the result of this evolution, it was created to integrate seamlessly with this multimedia thinking and increasingly linked to mobile applications.
HTML 5 therefore is nothing more than the latest evolution of the well-known Hypertext Markup Language (HTML), the language used to give form and structure to web pages. The first version was conceived and developed in the early 1990s by Tim Berners-Lee, the man who spurred the development of the World Wide Web.
It is necessary to emphasize that when we talk about HTML5, we are not referring to a markup language but a set of different technologies that are presented at the marketing level under the common HTML5 logo. In fact, under the same umbrella are included all innovations related to web development and web app creation.
Therefore, Google web designers could not but take advantage of this innovative language that has now become a fundamental pillar for programming, allowing the development of simple, clear, clean and lightweight code. Moreover, a key aspect is that thanks to the integration of HTML5 with Google Web Designer, applications can be developed to be responsive: this means that they automatically change the way they display information based on the size and orientation of the screen of the device being used.
What’s NEW:
- Fixed issue with publishing video ads, image ads, and animated GIFs.
- Fixed issue where events for elements inside groups didn’t work.
Accessibility – Keyboard navigation
More comprehensive keyboard navigation functionality lets you access Google Web Designer’s interface using keypresses.
- Use the Tab key (and Shift+Tab) and the arrow keys to move between different parts of the interface.
- Toggle or activate buttons and other interface elements with the space bar and the Enter key.
Animated GIF
- You can now build animated GIFs in Google Web Designer, using the video creation workflow.
- “Animated GIF” is available as an ad type when creating a new blank file.
- You can also export video documents as animated GIFs when publishing.
- Preview your GIF files immediately after export.
- Take advantage of multi-size layouts and variants to produce GIFs of different sizes and with different content, all from the same document.
Audio editing
Volume envelopes let you change the volume of audio clips in your video projects.
- Control the volume of your audio at any point during playback by adding and moving envelope nodes.
- Select from a variety of fade types when changing volume.
Content sharing across documents
Copying and pasting is now supported between more document types.
- Copy content across video, image, and non-AMPHTML documents.
- Content that’s not supported in the destination document will be modified or omitted.
Document type conversion
You can convert most HTML documents to a video or image ad.
- Most types of HTML ads (excluding AMPHTML ads) and HTML documents with pages have the option to convert to a video or an image ad in the File menu.
- Choose how to scale content if you want your video or image ad to be a different size.
Element selection from panels
Elements listed in the Events or Dynamic panels can now be selected directly from the panel.
- Right-click the target, receiver, or bound element in the panel to see the option to select the element.
- Hidden or locked elements will be shown or unlocked when selected.
Layer visibility
Control when an element is visible during the animation timeline.
- Set visibility ranges in the timeline for elements that are only briefly needed.
- Outside of its visibility range, an element behaves as though it’s hidden and locked.
- Double-click a layer to select all animation in that layer and easily shift its visibility range.
Multi-size layouts for video
Use the responsive workflow to create videos of different sizes from the same document.
- Enable a multi-size layout when creating a new video file, or in the Responsive panel for existing video documents.
- Select from a set of common video dimensions, or add custom sizes.
- Each size is published as a separate file.
Publish individual sizes of a responsive document
Responsive documents can now be published as non-responsive single sizes.
- The “Export sizes individually” checkbox can be found in the Publish dialog when publishing locally.
- A separate export will be generated for each selected size.
Responsive: Fluid layout and flexbox
New options for fluid layout and flexbox are now available.
- Automatically arrange elements into flexible rows or columns by using flexbox (the CSS Flexible Box Module).
- Anchor elements to maintain their alignment either horizontally or vertically.
- Set minimum and maximum widths and heights for elements.
Text effects
Add animated effects to your text with the new Text Effects panel.
- Choose from a number of effects, such as scrolling or a typewriter effect.
- Customize each effect’s timing and appearance.
Text spacing
Additional fields in the Text panel and the Text tool options bar let you configure text spacing.
- Adjust the line height of text from the 120% default.
- Set the spacing between letters.
Track height adjustment
Resize audio and video tracks in the timeline.
- Expand tracks to better see audio waveforms and video thumbnails.
- Minimize tracks to better focus on other parts of the timeline.
Upload videos and images to the Ads Creative Studio Asset library
If you have an Ads Creative Studio account, you can add video and images to the Asset library directly from Google Web Designer.
- The new upload option can be found in the Publish menu for video and image ads.
- Select the destination folder in the Asset library or create a new one.
Video enhancements
A number of improvements have been made to the video ad workflow.
- Configure the H.264 profile, video bitrate, and audio bitrate of video exports.
- Use the new Razor tool to split audio and video clips in the timeline.
- The playhead no longer moves when clicking audio and video tracks.
- An indicator line shows the time of the current cursor position in the timeline.
- The source of an image mask can now differ between variants.
- When dragging an asset from the Library into a track, the new clip snaps along the timeline.
- Snapping to clip edges now takes priority over snapping to other targets in the timeline.
- Importing audio and video assets will create a clip in the selected track at the playhead position.
- The default transition duration is now set to 1 second.
- Scaling options for video clips now include “None”.